Weiter also mit dem Multiplier:
Die Größe der Tapete ist immer 256 breite x 512 länge.
Der nächste Schritt besteht darin die Mask RGB (Rot Grün Blau) die haben wir jetzt und den Multiplier (beim Multiplier ist es wichtig mittlere Grautöne zu verwenden ohne Farben, nicht zu hell und nicht zu dunkel da sie im Spiel sonst überbelichtet oder zu dunkel sind - ist sie mal zu hell geworden kann man das im Notfall noch ein wenig mit dem verwendeten Muster regeln - einfach ein wenig dunkler einfärben) zu erstellen.
Alle unsere Schablonen von der Mask sind noch geöffnet!
Wir kopieren die Mask 2 ohne das Motiv gehen auf Farben -> Farbton/ Sättigung -> es öffnet sich ein Fenster Farbton Sättigung -> und stellen den Wert bei Sättigung auf -100 ein.
*Normalerweise erstelle ich eine neue Vorlage aber ich wollte euch zeigen wie ein Mittelwert ohne Farben für den Multiplier aussieht.*
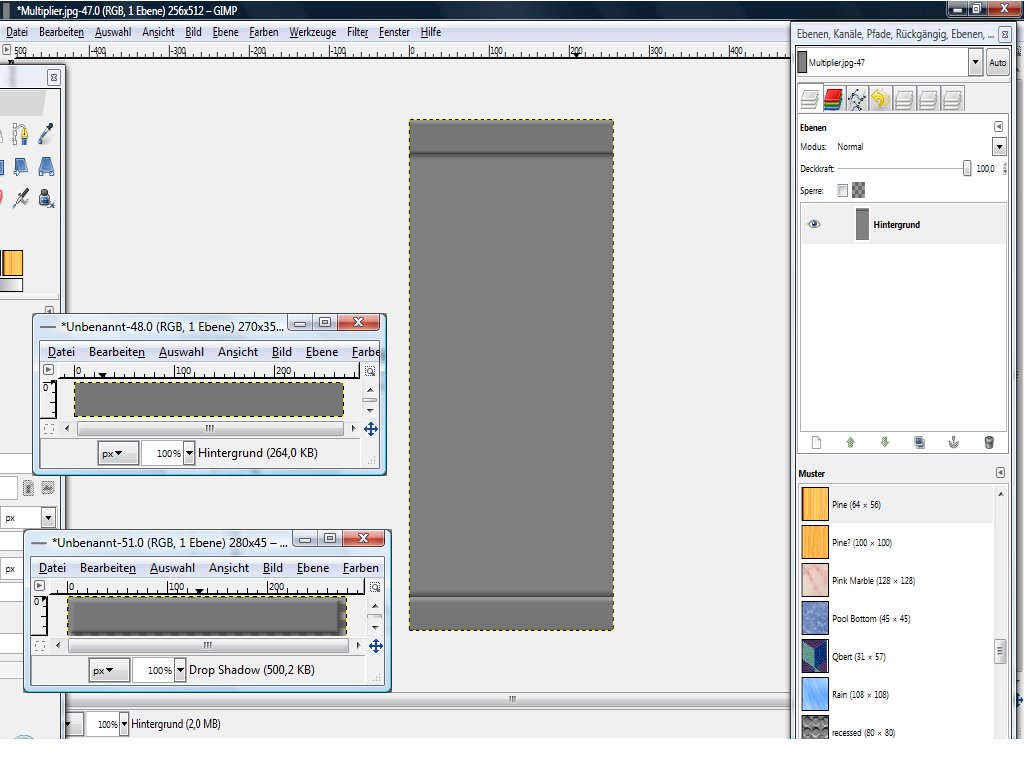
Um eine Deckenleiste mit Schattierung zu erhalten erstellen wir uns jetzt eine neue Vorlage für die Leiste etwas breiter als unsere Tapete wird 270 x35 Pixel und färben sie im Grauton 777777 ein. ( Ich hab sie extra viel Größer/ Breiter gemacht damit sie wirklich beim späteren einfügen keine kleinen Unterbrechungen in der Leiste erzeugen). Um die Leiste plastischer erscheinen zu lassen gehen wir in Gimp auf -> Filter -> Dekoration -> Rand abschrägen -> es öffnet sich ein Fenster Skript Fu Rand abschrägen -> dort geben wir bei Dicke 5 ein -> und bei mit Kopie arbeiten einen Haken (so könnt ihr falls es euch nicht gefällt das original weiter bearbeiten).
Jetzt setzen wir noch einen Schatten in dem wir wieder auf Filter gehen -> Licht und Schatten -> Schlagschatten -> es öffnet sich das Fenster Skript Fu Schlagschatten -> bei Versatz X: geben wir 3 ein -> ebenso bei Versatz Y: 3 -> und bei Weichzeichenradius geben wir Wert 5 ein -> Farbe auf die Farbe klicken und 4a4a4a eingeben - bestätigen -> die Deckkraft bleibt bestehen -> mit ok bestätigen.
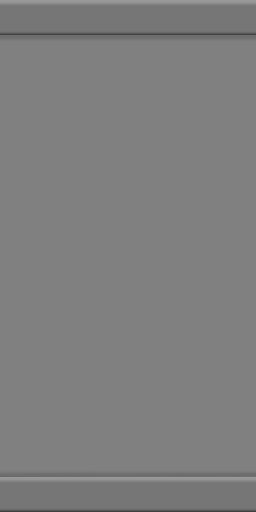
Jetzt hat unsere Leiste einen Schatten erhalten. Der Schatten liegt unter unserer Vorlage deswegen müssen wir noch auf Ebene verankern. Wir haben jetzt eine neue Größe ich hab 280 x 45. Wir kopieren uns die Leiste und fügen sie in die vorbereitete Tapete als Deckenleiste ein. Ebene verankern. Wenn ihr mal nachmesst müste die Leiste immer noch die 35 haben + den Schatten der ruhig auf dem Teil liegen kann den wir für den Hintergrund vorgesehen haben. Durch die Abrundung der Leiste und den Schatten wirkt unsere Deckenleiste jetzt plastisch. Wir kopieren die Leiste erneut fügen sie ein (für die untere Leiste brauchen wir jetzt erst mal den Schatten oben) -> gehen jetzt aber erst auf Werkzeuge -> Transformationen -> und auf Drehen auf der Leiste bekommt ihr den Mittelpunkt angezeigt und es öffnet sich ein Fenster in dem ihr den Wert/ Radius eingeben könnt. Ich gehe mit dem Cursor in eine Ecke und drehe die Leiste um 179,99 Grad, es sollte kein Versatz zu sehen sein! mit rotieren bestätigen, jetzt verschiebe ich die Leiste nach unten an die Kante so dass die Leiste wieder 35 pixel länge erhält + den Schatten. Ebene verankern nicht vergessen. Optisch sieht es jetzt etwas komisch aus deswegen füge ich nocheinmal die Leiste ein und schiebe sie unter den Schatten so das es wieder plastisch aussieht als wäre sie vom Hintergrund der Tapete hervorgehoben.
probiert einfach mal aus was alles möglich ist - wie bereits gesagt bin ich kein Fachmann für Gimp ich kann es euch nur so weitergeben, durch eigenes experimentieren - habt ihr Verbesserungsvorschläge schreibt einen Kommentar!
Ok es besteht natürlich auch die Möglichkeit für die Buchstaben einen Schatten zu setzen damit das ganze plastischer wirkt das könnt ihr dann ja selbst ausprobieren.......ich hab das mal vorbereitet ich habe die Farben unserer Buchstaben umgekehrt Buchstaben schwarz Hintergrund weiß - hab den weißen Hintergrund in Transparent geändert, die Buchstaben grau eingefärbt, einen dunklen Schlagschatten gemacht + einen Hellen, die gefärbten Buchstaben auf dem Multiplier eingefügt - dann den dunkleren Schatten etwas zu den Buchstaben versetzt - den hellen Schatten eingesetzt als das Highlight sozusagen, in die andere Richtung versetzt und darauf wiederum die eingefärbten Buchstaben. Das Ergebniss sieht so aus.
Fertig ist unsere Multiplier Vorlage - Alles offenlassen - 3x Tapetenvorlagen in schwarz/weiß + 2x Mask + 2x Multiplier - die Leistenvorlagen könnt ihr schließen.
weiter mit dem Overlay in Teil IV




Keine Kommentare:
Kommentar veröffentlichen